Parallax Scrolling 視差捲動
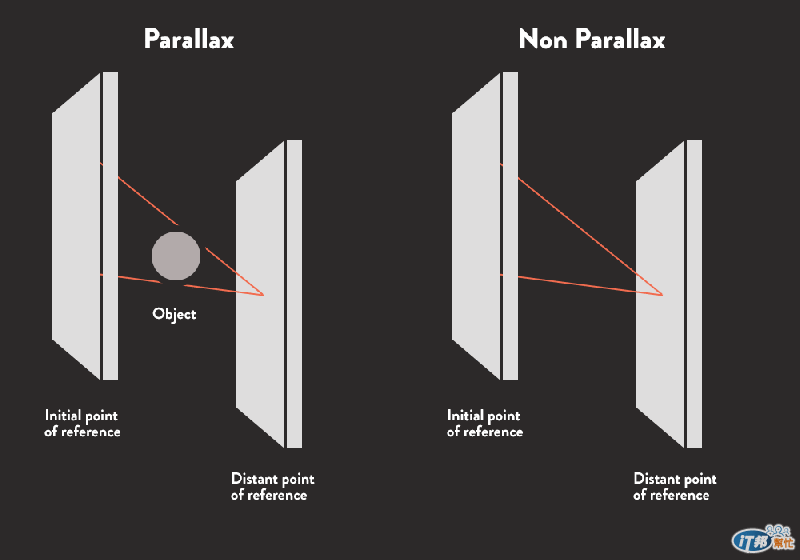
Parallax Scrolling的中文解釋為視差捲動,
視差滾動是指多層背景以不同的速度移動。
例如我們在搭火車時,看著窗外的風景,
遠方的山離我們比較遠、移動速度較慢,
離我們比較近的房子卻快速移動,
透過不同空間和角度造成層次落差,形成立體的感受。

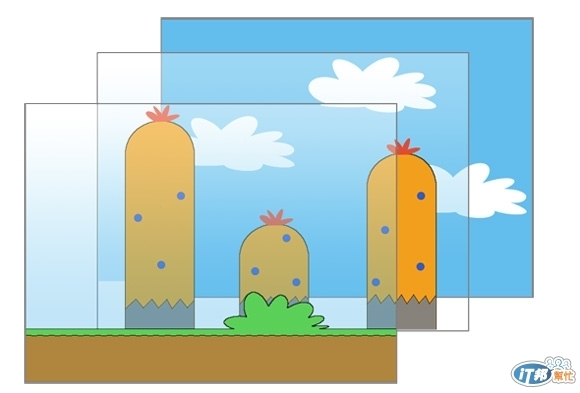
背景
主體
背景
將不同元素放置於不同階層、加入不同速度產生立體動態效果。

隨著網頁互動效果越來越多元,
我們運用Parallax Scrolling的概念來做Parallax Scrolling website
在網頁設計的世界裏,Parallax Scrolling是一種網頁表現技術,
開發者僅使用一個頁面,將所有要表達的資訊一次呈現,
設定背景圖片動得比較慢,前景圖片動得比較快,分別放置於不同階層、加入不同速度的動態效果,
形成符合生活經驗的Parallax Scrolling景深原理。
使用者只要不斷的滾動滑鼠、或透過手指觸控、甚至是移動平板等簡單的方法就可以獲得驚奇的視覺衝擊。
視差滾動(Parallax Scrolling)效果的原理和實現
http://www.cnblogs.com/JoannaQ/archive/2013/02/08/2909111.html
網站設計趨勢!Parallax Scrolling 滾動視差好站推薦
http://www.vialley.com/%E7%B6%B2%E7%AB%99%E8%A8%AD%E8%A8%88%E8%B6%A8%E5%8B%A2%EF%BC%81parallax-scrolling-%E6%BB%BE%E5%8B%95%E8%A6%96%E5%B7%AE%E5%A5%BD%E7%AB%99%E6%8E%A8%E8%96%A6/
網頁設計中的多層視差滾動效果 (Parallax scrolling)
http://www.mrmu.com.tw/2011/10/19/parallax-scrolling/
百科-视差滚动
http://www.baike.com/wiki/%E8%A7%86%E5%B7%AE%E6%BB%9A%E5%8A%A8
